Building cross-platform mobile apps is trending these days, with the advent of frameworks that can build native apps without using swift for iOS or Java for Android.
React Native and Flutter are the two most popular cross-platform mobile development frameworks that are being used to build thousands of mobile apps today. If you have to pick React Native vs. Flutter which one should you pick?
There is no right answer to this question. The answer to this question depends on your business needs and use-cases. Both React Native and Flutter are powerful contenders with their own set of pros and cons.
Being a React Native developer myself, I have tried to write this article without bias.
Both React Native and Flutter come with a lot of similarities like, building cross-platform apps using one codebase, hot reloading, excellent UI, awesome tooling and native features. But, they do have their differences.
Let’s explore React Native vs. Flutter against several factors.
Language
React Native:

React Native is written entirely in JavaScript using React. This is a huge perk for React Native since JavaScript consistently ranks as one of the most popular and used programming languages in the world. Finding developers to code in JavaScript is easy and hence learning React Native is quite easy for any JavaScript developer.
Flutter:

Flutter is written in a language called Dart. Although, Dart is relatively easy to pick up and is a good programming language, it does not have the popularity that JavaScript has. A developer getting on the Flutter boat, would need to learn Dart. Typically, developers from a C++/Java background can relate to Dart more than a JavaScript developer.
Nevertheless, in my opinion because of the learning curve that comes with learning Dart, and it being a relatively newer language the winner here is React Native.
Winner: React Native
Corporate Backing
React Native:

React Native is backed by Facebook and was open sourced by Facebook in 2015. Facebook has a dedicated team of engineers who are working on React Native and making it better everyday. Since Facebook is heavily invested in React Native, many internal Facebook products are coded in React Native. With Facebook’s heavy involvement in React Native, has gained a lot of trust and popularity over the years.
Flutter:

Flutter is a relatively new framework when compared to React Native. It is backed by another giant, Google. Flutter is Google’s open-source SDK for creating apps for Android and iOS using single codebase. Google is heavily backing Flutter, just like Facebook is backing React Native. The Google community is invested in making Flutter one of the best solutions out there to build cross-platform apps.
Winner: Both React Native and Flutter are equals.
What is Trending?
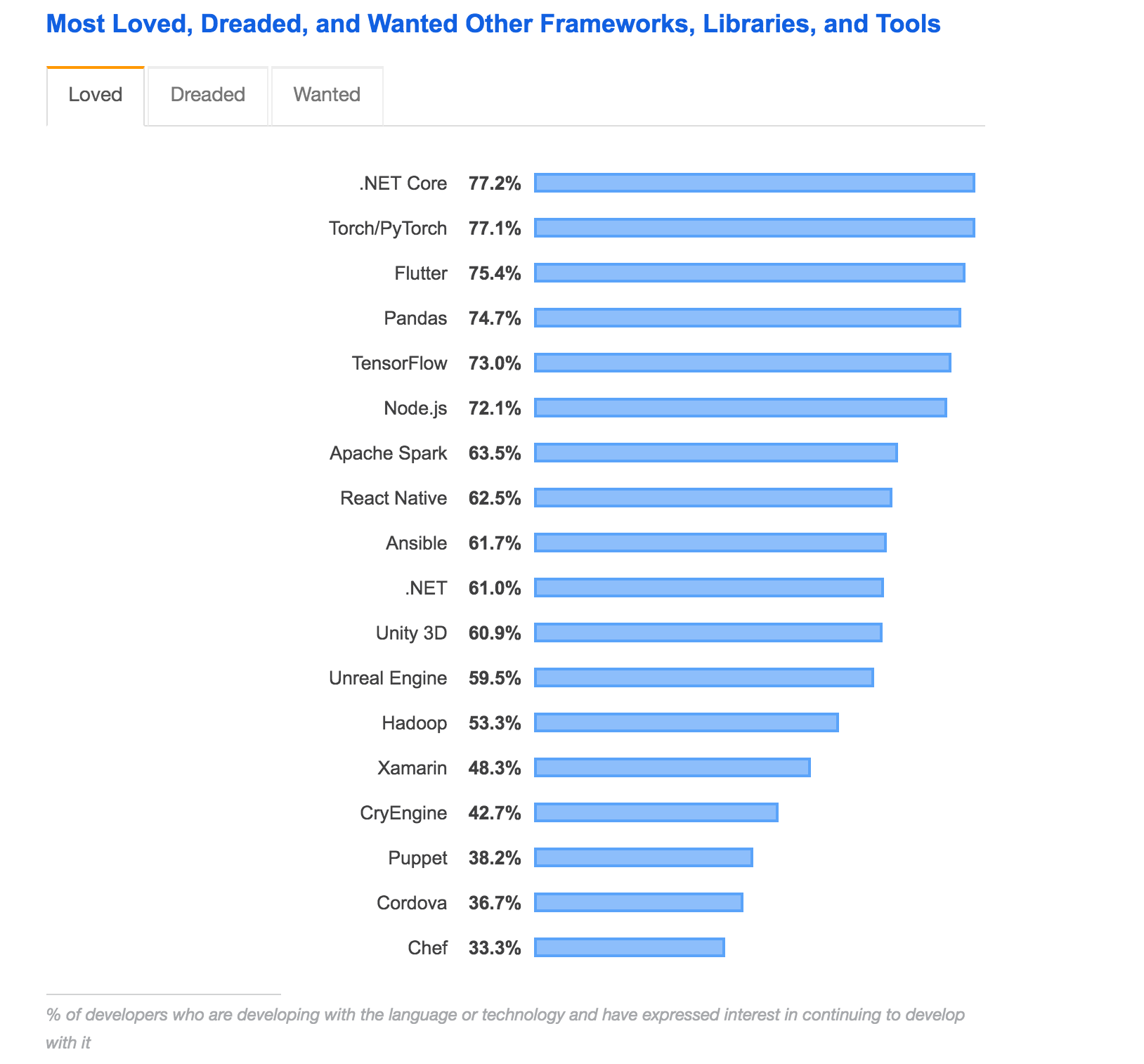
If you look at the recent StackOverflow Survey of 2019, we can get an idea of which framework developers prefer as of today. The survey asked developers about their most loved frameworks.

Flutter ranks higher with 75.4% and React Native also made the cut with 62.5% among most loved frameworks.
Something to keep in mind here is that React Native has been around longer years now and several people are already working on it. Whereas, Flutter is only a year old and is starting to get more popular. We will have to make the same comparison next year to see how they compare.
Based on the current trends we have a winner.
Winner: Flutter
Performance
There is a common notion that Flutter performs better than React Native. This could be because Flutter does not have a JavaScript bridge like React Native to interact with native components. Dart code is compiled to native machine code, hence eliminating the JavaScript bridge. This improves the performance in comparison to React Native which uses the JavaScript bridge.
But there have not been many real-time profiling comparisons that I have seen comparing Flutter and React Native to definitely say Flutter is superior.
Winner: Flutter
Adoption
React Native:
It is widely adopted and some of its popularity is also due to the success of React. React developers can jump on board and easily develop React Native mobile apps. Today products like Facebook, Instagram, Uber Eats, Tesla, Bloomberg, and many more use React Native for their mobile applications.
Flutter:
With Google being the backer of Flutter, it has gained quite a bit of attention too, this year.
Alibaba the online shopping giant, has adopted Flutter for one of their mobile apps. Google Ads and Hamilton music are also developed using Flutter. But other than these, there are not many apps in the app store that are developed with Flutter.
This is again something we need to re-visit next year to see how many products have embraced Flutter.
Winner: React Native
Job Prospects
Since, React Native has been around for a while now and uses React and JavaScript (two popular options) it leads to better job prospects.
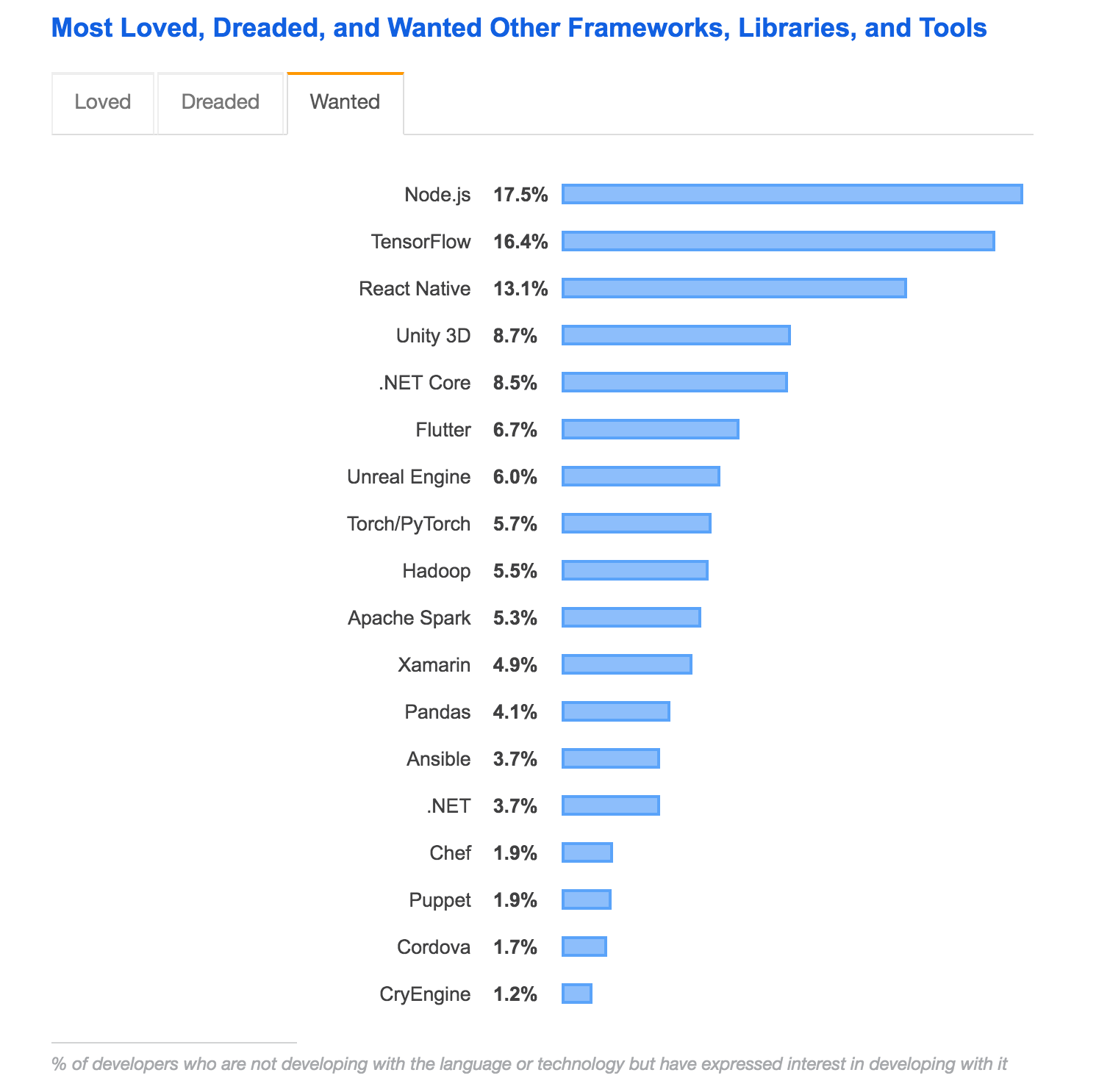
The same StackOverflow Survey of 2019, also indicated that React Native is more wanted in comparison to Flutter. This tells us that there are more React Native jobs out there, in comparison to Flutter.

We probably cannot come to a quick conclusion about Flutter based on the jobs available today. Flutter is still new and upcoming, and few years down the lane there maybe a demand for Flutter developers. But as of today there are plenty of React Native jobs when compared to Flutter jobs in the market. This is because React Native developers are also React developers, and React happens to be the most popular front-end framework out there.
React Native ranks higher with 13.1% and Flutter with 6.7% among most wanted frameworks.
So learning React Native might be more beneficial if you are on a look out for a job soon.
Winner: React Native
Conclusion
It is an interesting time in mobile development. We are moving away from just native development for iOS or Android and embracing newer technologies that build cross-platform mobile apps. Although, React Native does have some strong points today, Flutter is an emerging contender and I am sure it will be embraced by a lot more people in the coming days.
Picking a technology to learn, really depends on your use-case. If you are more of a C++ or Java developer, you may like Dart and hence like Flutter. Is your background in web-development like me and you love JavaScript? If that is the case then, React Native will be a better option for you.
I am Adhithi Ravichandran a Software Consultant working on React Native Apps. I am also a Pluralsight Author and love teaching. You can checkout my latest course on React Native on pluralsight below:
https://www.pluralsight.com/courses/react-native-big-picture
This article was originally published in https://programmingwithmosh.com
Source: Medium